API Reference: Landing page plugins
This API reference documents built-in plugins that add a landing page to Apollo Server's base URL, enabling visitors to interact with the server from their browser.
This includes plugins for:
- The default landing page for non-production environments (
ApolloServerPluginLandingPageLocalDefault) - The default landing page for production (
ApolloServerPluginLandingPageProductionDefault) - Using GraphQL Playground as a landing page (
ApolloServerPluginLandingPageGraphQLPlayground) - Disabling the landing page entirely
These plugins work by implementing the renderLandingPage plugin event, which serves an HTML page whenever a browser includes an accept: text/html header. Aside from these, you can also create a custom plugin that renders a custom landing page.
Default behavior
If you don't manually install any plugin that implements renderLandingPage, Apollo Server does the following by default:
- In non-production environments (
NODE_ENVis notproduction), Apollo Server installsApolloServerPluginLandingPageLocalDefault. - In production environments (
NODE_ENVisproduction), Apollo Server installsApolloServerPluginLandingPageProductionDefault.
In either case, Apollo Server provides no configuration options to the plugin. You only need to install one of these plugins manually if you want to override its default configuration.
Configuring default landing pages
To configure these default plugins while still using the same NODE_ENV-based logic, import them from @apollo/server/plugin/landingPage/default and pass them to the ApolloServer constructor in the plugins array:
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageLocalDefault, ApolloServerPluginLandingPageProductionDefault } from '@apollo/server/plugin/landingPage/default';const server = new ApolloServer({typeDefs,resolvers,plugins: [// Install a landing page plugin based on NODE_ENVprocess.env.NODE_ENV === 'production'? ApolloServerPluginLandingPageProductionDefault({graphRef: 'my-graph-id@my-graph-variant',footer: false,}): ApolloServerPluginLandingPageLocalDefault({ footer: false }),],});
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageLocalDefault, ApolloServerPluginLandingPageProductionDefault } from '@apollo/server/plugin/landingPage/default';const server = new ApolloServer({typeDefs,resolvers,plugins: [// Install a landing page plugin based on NODE_ENVprocess.env.NODE_ENV === 'production'? ApolloServerPluginLandingPageProductionDefault({graphRef: 'my-graph-id@my-graph-variant',footer: false,}): ApolloServerPluginLandingPageLocalDefault({ footer: false }),],});
Available configuration options are listed in each plugin's reference below.
Default non-production landing page
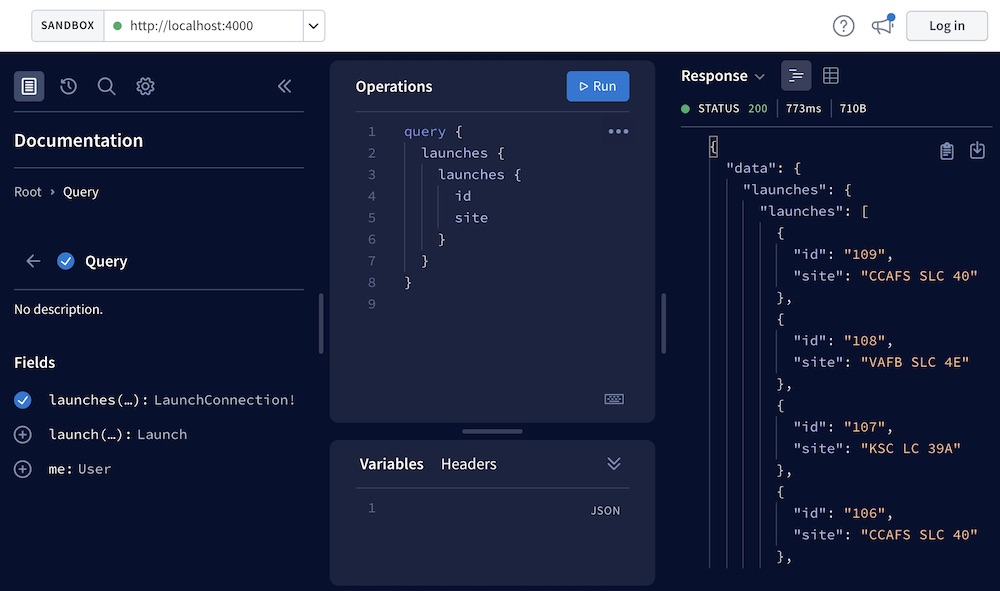
In non-production environments, Apollo Server 4's landing page is an embedded version of Apollo Sandbox (served at http://localhost:4000 by default):

This landing page is designed for use in local development, where NODE_ENV is not set to production.
Apollo Sandbox is a special mode of Apollo Studio used for local development, which doesn't require an Apollo account. Sandbox includes the Apollo Studio Explorer, a powerful web IDE that enables you to build and run operations against your server (or any other reachable server).
Options
| Name / Type | Description |
|---|---|
| By default, this plugin uses the latest version of the landing page published to Apollo's CDN. If you'd like to pin the current version, you can specify it here. The current latest version is available at this link. |
| If you aren't using the embedded Apollo Sandbox (i.e., you are using |
| A GraphQL document (e.g., query or mutation) to populate in the Studio Sandbox Explorer's editor on load. If you omit this, the Explorer initially loads an example query based on your schema. |
| An object containing initial variable values to populate in the Explorer on load. If provided, these variables should apply to the initial query you provide in |
| An object containing initial HTTP header values to populate in the Explorer on load. |
| The ID of a collection, paired with an operation ID to populate in the Sandbox on load. You can find these values from a registered graph in Studio by clicking the ... menu next to an operation in the Explorer of that graph and selecting View operation details. |
| If The default value is If you omit this, the Explorer defaults |
| If If you set this option to |
embed options
These are the fields you can include in the embed option you pass to the ApolloServerPluginLandingPageLocalDefault:
| Name / Type | Description |
|---|---|
| If |
| An object containing additional display options related to the visual state of the embedded Explorer on page load. For supported subfields, see |
| By default, the embedded Sandbox has a URL input box that is editable by users. Set |
initialState options
These are the fields you can include in the initialState option you pass to embed under ApolloServerPluginLandingPageLocalDefault:
| Name / Type | Description |
|---|---|
| If The default value is |
| Headers that are applied by default to every operation executed by the embedded Sandbox. Users can disable the application of these headers, but they can't modify their values. The embedded Sandbox always includes these headers in its introspection queries to your Example:
|
Default production landing page
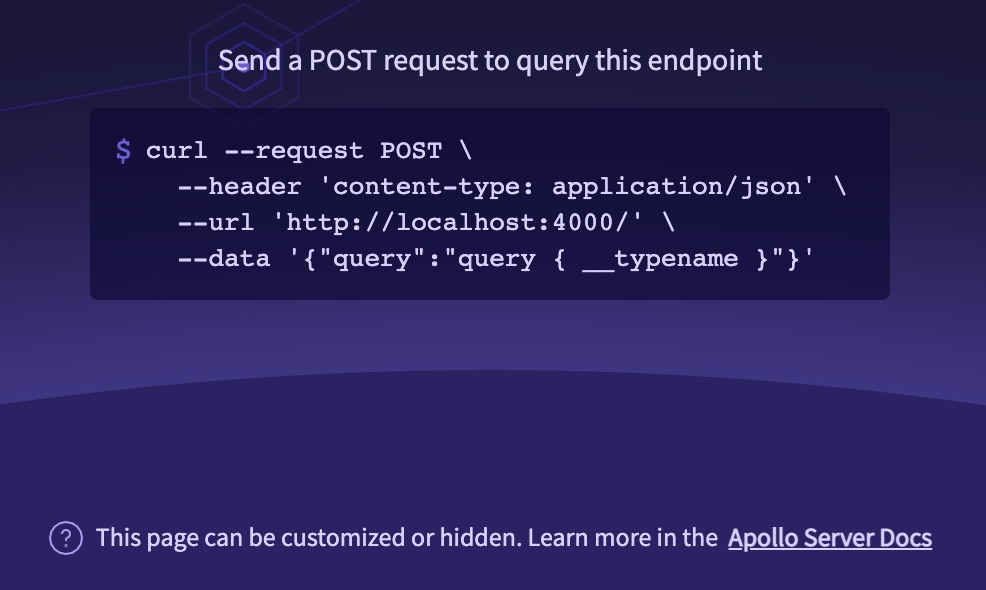
The ApolloServerPluginLandingPageProductionDefault shows a minimalist landing page:

This landing page is designed for use in production. It provides a copyable command-line snippet showing how to run operations with your server. By default, the only visible reference to Apollo is a footer explaining how to customize the page. You can also configure it to add a link to query your graph with the Apollo Explorer. You can choose to embed the Apollo Explorer on your endpoint if you pass the embed option.
Options
| Name / Type | Description |
|---|---|
| By default, this plugin uses the latest version of the landing page published to Apollo's CDN. If you'd like to pin the current version, you can specify it here. The current latest version is available at this link. |
| By default, the landing page displays a footer that links to the documentation telling you how to configure it. To remove this footer, pass |
| If provided, the landing page includes a link (with opt-in auto-redirect) to the Apollo Studio page for the graph with the corresponding graph ref. An example graph ref is To enable this link, you need to provide |
| A GraphQL document (eg, query or mutation) to populate in the Studio Explorer's editor on load. If you omit this, the Explorer initially loads an example query based on your schema. |
| An object containing initial variable values to populate in the Explorer on load. If provided, these variables should apply to the initial query you provide in |
| An object containing initial HTTP header values to populate in the Explorer on load. |
| If To embed the Apollo Sandbox, you must also provide Apollo Server with the graph ref of the Studio graph to use, usually via the The default value is You can configure the Explorer embedded on your Apollo Server endpoint with display and functional options. For supported options, see |
| The ID of a collection, paired with an operation ID to populate in the Explorer on load. You can find these values from a registered graph in Studio by clicking the ... menu next to an operation in the Explorer of that graph and selecting View operation details. |
| A boolean used to set whether Studio Explorer should include cookies in its GraphQL requests to your server. If you omit this, the Explorer defaults |
embed options
These are the fields you can include in the embed option you pass to the ApolloServerPluginLandingPageProductionDefault:
| Name / Type | Description |
|---|---|
| An object containing additional display options related to the visual state of the embedded Explorer on page load. For supported subfields, see |
| If If The default value is |
embed.displayOptions options
These are the fields you can include in the displayOptions option you pass to the embedded Explorer plugin:
| Name / Type | Description |
|---|---|
| If The default value is |
| If The default value is |
| If The default value is |
| If |
GraphQL Playground landing page
By default, Apollo Server 2 provided a GraphQL Playground landing page. For migration purposes, we've published the @apollo/server-plugin-landing-page-graphql-playground package, a GraphQL Playground plugin compatible with Apollo Server 4. However, we aren't supporting this plugin with documentation or security updates since the GraphQL Playground project is officially retired and we do not recommend its continued use. Instead, we recommend migrating to the actively maintained Apollo Sandbox (the default landing page in Apollo Server 4) at your earliest convenience.
Disabling the landing page
The ApolloServerPluginLandingPageDisabled plugin serves no landing page from Apollo Server's base URL. Install it to disable the default landing page in some or all environments:
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageDisabled } from '@apollo/server/plugin/disabled';const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageDisabled()],});
import { ApolloServer } from '@apollo/server';import { ApolloServerPluginLandingPageDisabled } from '@apollo/server/plugin/disabled';const server = new ApolloServer({typeDefs,resolvers,plugins: [ApolloServerPluginLandingPageDisabled()],});
This plugin takes no arguments.